Front-end web development, often called client-side development, is crucial to creating websites and web applications. It involves everything a user interacts with on a website, from the layout and visual design to the functionality and user experience. To understand front-end web development, one must grasp its fundamentals, including HTML, CSS, and JavaScript, and an appreciation for responsive design and modern development tools.
The Importance of Front-End Web Development
Front-end web development holds immense importance in the digital realm. It is the face of a website or web application, the part users directly interact with. A well-crafted front end ensures a seamless and visually appealing user experience, making it a critical factor in engaging and retaining visitors. It involves translating design into code, optimizing responsiveness across devices, and enhancing interactivity through JavaScript. Additionally, accessibility and performance considerations are integral to front-end development, ensuring that websites are usable by all and load swiftly. In essence, the front end is the gateway to a successful online presence, leaving a lasting impression on users and driving the overall success of a web project.
The Building Blocks of Front-End Web Development
HTML (Hypertext Markup Language)ty
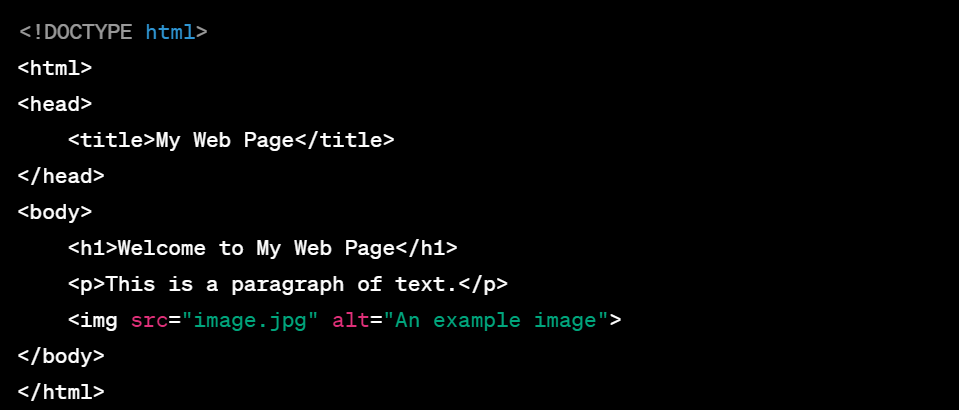
HTML is the backbone of any web page. Hypertext Markup Language, abbreviated as HTML, serves the purpose of organizing content on the internet.. HTML provides a webpage’s basic structure and semantics, defining elements such as headings, paragraphs, lists, images, links, and forms. Each component is represented by tags, and HTML documents are created by nesting these tags to create the desired structure. As an illustration, the subsequent HTML code generates a basic webpage:
HTML

HTML constantly evolves, and new elements and attributes are added to accommodate modern web development needs.
CSS (Cascading Style Sheets)
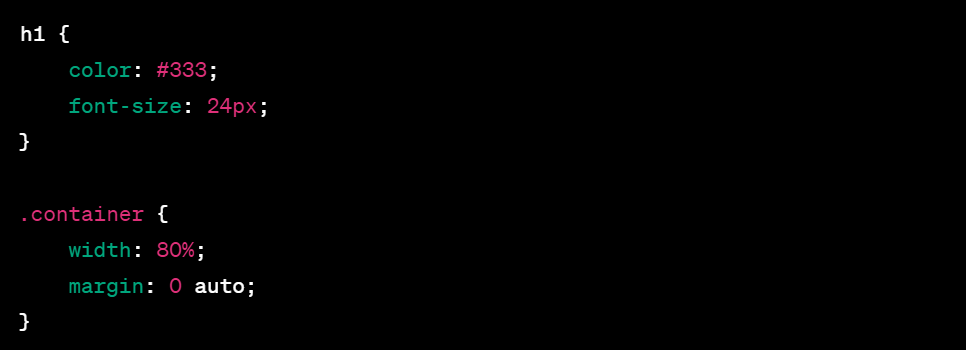
While HTML defines the structure of a webpage, CSS is responsible for its presentation and styling. CSS stands for Cascading Style Sheets and allows developers to control a website’s layout, colours, fonts, and overall visual design. CSS rules are applied to HTML elements using selectors, defining how details should be displayed. For instance, you can use CSS to change the headings’ colour, set the container’s width, or create responsive layouts that adapt to different screen sizes.
CSS

With CSS, web developers can achieve various design possibilities and ensure a consistent look and feel across their websites.
JavaScript
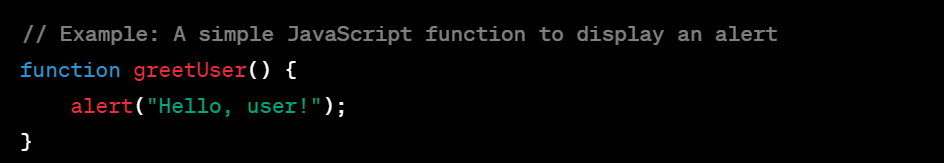
JavaScript is a powerful and versatile programming language that adds interactivity and dynamic behaviour to web pages. It allows you to create responsive features like image sliders, form validation, and interactive maps. JavaScript can manipulate the DOM (Document Object Model), enabling developers to change content, respond to user actions, and communicate with back-end servers. It’s an essential tool for creating modern, engaging web experiences.
JavaScript

JavaScript libraries and frameworks, such as React, Angular, and Vue.js, have gained popularity for simplifying complex front-end development tasks and enhancing code maintainability.
Responsive Design
In today’s digital landscape, web users access websites on various devices, including desktops, laptops, tablets, and smartphones. Responsive web design creates websites that adapt and look good on all screen sizes and orientations. It involves using flexible layouts, fluid grids, and media queries in CSS to achieve responsiveness.
By employing responsive design principles, front-end developers ensure their web applications are accessible and user-friendly across different devices. This enhances the user experience and improves search engine rankings, as search engines favour mobile-friendly websites.
Modern Front-End Development Tools
Front-end web development has significantly transformed in recent years thanks to many development tools and workflows that simplify the development process and improve efficiency. Some of these tools include:
- Code Editors: Popular code editors like Visual Studio Code, Sublime Text, and Atom provide features such as code autocompletion, syntax highlighting, and extensions for front-end development.
- Version Control Systems: Git, along with platforms like GitHub and GitLab, allows developers to collaborate on projects, track changes, and maintain code integrity.
- Package Managers: Tools like npm (Node Package Manager) and Yarn simplify the management of third-party libraries and dependencies in your projects.
- Task Runners: Task runners like Gulp and Grunt automate repetitive tasks like minification, compilation, and optimization of CSS and JavaScript files.
- Front-End Frameworks: React, Angular, and Vue.js provide reusable components, routing, and state management to streamline front-end development.
- Browser Developer Tools: Browsers offer developer tools that help debug, inspect, and profile web applications for performance optimization.
- Responsive Design Testing: Tools like BrowserStack and Responsinator allow developers to test their websites on various devices and browsers.
Conclusion
Front-end web development is integral to creating engaging and user-friendly websites and web applications. Understanding the fundamentals of HTML, CSS, and JavaScript and adopting responsive design principles and modern development tools empower developers to craft exceptional digital experiences. As the web continues to evolve, staying updated with the latest front-end technologies and best practices is crucial to success in this dynamic field. Whether you’re a beginner or an experienced developer, mastering front-end web development is an ongoing journey filled with creativity and innovation.
The post The Fundamentals of Front-End Web Development appeared first on Creativ Digital.
from Creativ Digital https://ift.tt/Xuzlsfq
No comments:
Post a Comment