It has now become hard to function without smartphones.
At the end of 2020, there were be roughly 3.5 billion smartphone users, as per Statista. In fact, the 2020 Digital Statshot report states that there are more connected devices than people in the world!
So what is the reason why smartphones have become indispensable? It’s the apps.
Nowadays, people rely on applications for all of their daily tasks, from waking up in the morning to communicating with friends to sending emails for work.
According to Statista, the industry is anticipated to generate revenues of about 581.9 billion USD by the end of 2020. While many might believe that creating an app in the modern world is a surefire path to success, this isn’t always the case.
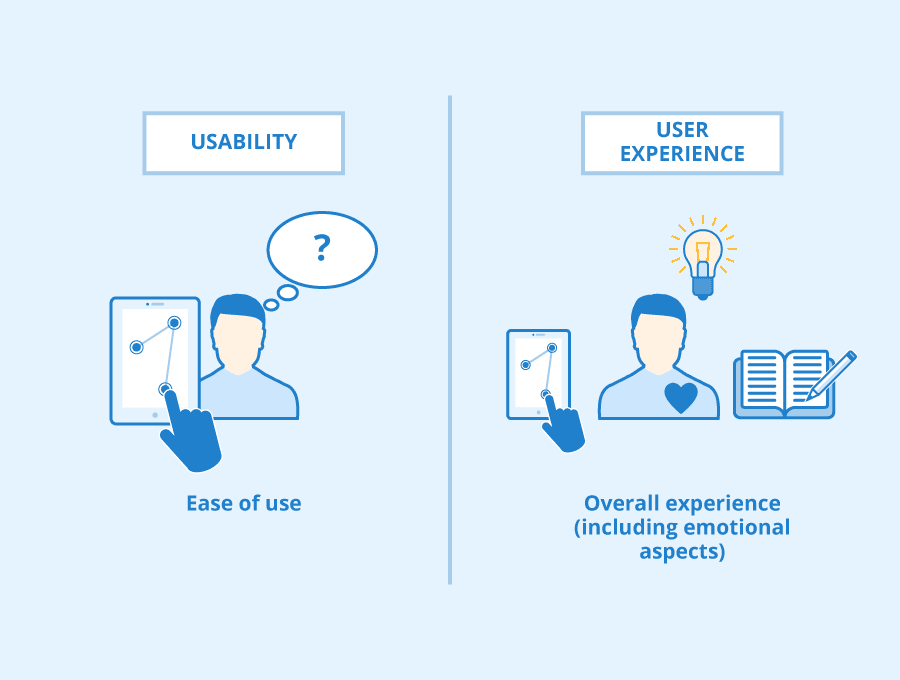
Because of the increase in competition, it is now important to deliver optimum experience to the users. Anything less than perfect, and they will go over to the competition. This is why you need to perfect the UX design of your app.
Here are the top mistakes you need to avoid during app development.
Not Understanding Your Users’ Needs
One of the most common mistakes that designers make when developing an app is not understanding their users’ needs.
The first step in designing a product is to understand what your users need and expect from it. This can be done through interviews, surveys and observation. In addition to this, you should also consider how they use other products or websites that are similar to yours (if there are any).
The next step would be creating personas based on these findings – this will help you create user stories which describe specific scenarios where those users might experience pain points or problems with using your product. You should then build out mockups of these scenarios so you can visually see how they’ll look when implemented into the app.
Missing Calls to Action
The call to action is the most important element of any app. Without it, there’s no point in having an app at all. It’s what makes users want to use your product, and it can also be used as a way of ensuring that they return later on.
However, many apps hide their CTAs—and this can cause confusion for users who don’t know where they need to click next or even if they’re supposed to do anything. Make sure your CTAs stand out by making them bright, bold and easy-to-find so that people don’t have trouble finding what they need when using your app.
Overloaded UI

Great UX places a strong emphasis on simplicity; an overly complex interface will only confuse users and cause them to uninstall your app.
Unfortunately, adding too many features can easily make things too complicated.
Many make the mistaken assumption that users want all-inclusive, feature-rich apps that can perform any task. However, having too many options can cause indecision called the paradox of choice.
Fortunately, there is a relatively simple fix for overloaded interfaces—just trim them.
Naturally, it’s never simple. What if you have too many features in your app but are unable to delete any of them?
A good strategy is to personalize the app by limiting the features that are shown to a user to those that are relevant, thereby limiting the options.
For instance, TurboTax queries the user for the specific tax remedies they require. Then, in order to avoid clogging up the UI, it only displays these features.
The UI can occasionally appear cluttered for no other reason than bad design decisions.
As a result, you should always balance the text and visual components on your screen and arrange them in a logical order.
Poor App Copy
One of the essential UX components that developers frequently overlook optimizing is app copy. Unfortunately, poor copy will only alienate and confuse readers and confusion will only lead to churn.
Proper UX writing is the best way to prevent this. Its objective is to navigate users through your app in the most natural and uncomplicated way possible.
Let’s examine some recommended procedures.
A lengthy wall of text is the first thing you need to stay away from. By judiciously using whitespace, you can quickly resolve this problem. Try to break up the text into paragraphs that are 60 characters wide and no more than 9 lines long.
One of the pillars of good UX is keeping your copy concise and using the fewest words possible to convey the same meaning. You’ll be surprised at how much meaning you can fit into a few short, straightforward words.
Jargon, on the other hand, is a serious UX copywriting sin. Here, a good litmus test is: “Will an 8-year-old understand this?” You’re in the right direction if the response is “yes.”
A regular user probably won’t understand what “authentication error” means, but a developer would. Use of the active voice is also crucial. Because the copy in apps is there to tell users what to do, this is much more dynamic.
It’s also a good UX practice to use numbers. They not only make your copy shorter, but they also stand out more on the page. For instance, it has a much greater impact to see that your revenue increased by “512%” rather than reading “five hundred and twelve percent%.”
These best practices highlight the importance of clarity as a writing principle for app copy. You can greatly enhance UX by writing with clarity and directness.
Too Many Notifications

There’s a fine line between too many notifications and the right amount. Too many can be annoying, but too few can feel like nothing at all. If you have any doubt about whether or not your notifications are clear and concise, ask yourself if they are relevant to the app or person who has requested them. If it’s not clear why someone needs an update from you, then don’t send one.
You should also be mindful of how much information is being shared in each notification: Is there enough context for someone who might want that information? Are there other ways for them to find what they’re looking for easily on their own device? Do we need further explanation than just “here’s what happened today”?
Ignoring App Architecture
App architecture is the foundation of your app. It’s the way in which you structure your app and how it organizes information for users.
An app architect is someone who helps developers build great experiences for their users, but not everyone has an architect on staff at their company or even knows what this role entails. If you want to create an amazing user experience for your customers, then it’s important that you understand how apps are built from the ground up so that you can avoid these mistakes when developing yours.
Too Many Features
Too many features can be confusing for users. Users will have a hard time finding the features they need, and won’t use all of them. Users will also not be able to find the features they want because there are too many options available in the app’s interface.
Lack of Design Consistency
Design consistency helps users to understand the app and makes it easier for them to navigate. If you have a design that is inconsistent, then it will be more difficult for users to find what they are looking for, which may cause them to abandon your app. Design consistency also allows users’ eyes and minds to flow through content without having any difficulty in understanding how things fit together or in finding their way around the app.
Takeaway
UX is fundamentally about providing users with a seamless and enjoyable experience.
Start by staying away from the common errors we’ve listed here. But more than that, excellent UX is about understanding the user’s needs and providing a solution. And to support that, you must engineer every last aspect of your app. Even though it’s challenging, the effort is well worth it.
The post UX Design Mistakes To Avoid During App Development appeared first on Creativ Digital.
from Creativ Digital https://ift.tt/hzpcOVN
No comments:
Post a Comment