Studying the history of mankind, we can see how greatly humans have advanced and progressed. They have always strived to exceed what they are given with their very own abilities, and there is no force that will stop them from overcoming the highest level.
Though change is happening in all parts of life, innovation in computer technology and cybernetics is very pronounced.
The Era Of Mobile Apps
The way we do business has also changed with the evolution of technology, from bulky desktops to light laptops which have led to mobile phones.
In order to increase reach and stay relevant, “our” organization first started with a physical presence and no digital presence, but then added a website and later a mobile app in order to have success.
It is now common for small startups to use a mobile app for their business, with a lot more planning on creating one soon. Out of the company that don’t have an app, there are many who will be developing one soon.
To illustrate revenue, mobile apps are predicted to hit a humongous $581.9 billion in revenue by 2020!

Benefits of Using a Mobile App for Your Business
Mobile apps have completely changed the world of e-commerce by transforming the way businesses are done today.
Mobile apps have both helped smaller companies stay afloat and given larger companies the competitive edge.
These are the more prominent ways in which an app can help a business owner.
Mobile Apps Help Your Brand Become More Popular
A large part of your audience shops on their mobile phones.
Expanding your customer base can help you generate more substantial revenues. Developing a good app is a stepping stone to expanding into an unexplored market.
A mobile app gives you the ability to broadcast your personal brand in a highly dynamic marketplace.
Mobile Apps Helps Improve Communication Between You and Your Customers
Second, apps extend your customer service by offering feedback opportunities.
Using your smartphone, you can establish better communication with your customers and make them feel like their concerns are being heard.
Using Mobile Apps Makes You Appear Reliable
A website alone is not enough. Adding an aesthetically pleasing mobile app to your site, makes it appear more trustworthy and reliable.
You can significantly increase your profits by implementing this technology. Your audience is more likely to do business with you, which means a lot of people are getting a product they need and that ultimately contributes to your profits.
How Bad UX Kills Mobile Apps
A mobile app is an indispensable tool for all businesses, no matter the size. However, if you do not have a good one, it will lead to losing customers rather than bringing them in.
If you want success for your company, your mobile app needs to meet the standards of apps in today’s marketplace.
Here are 6 ways in which low UX could kill your mobile app.
Your App Does Not Appreciate User’s Time
Your customers aren’t going to like an app that takes a long time to load.
In a fast-paced life, they spend so much time on their phone that they find it too slow to wait for an app to refresh.
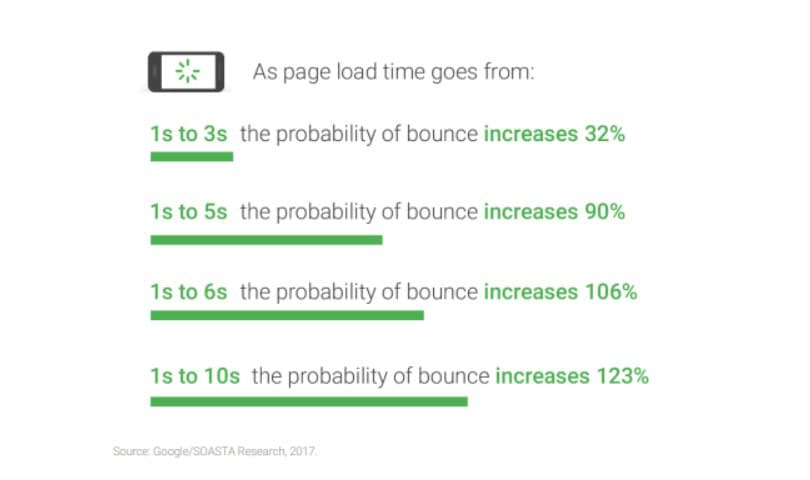
Each second your website takes to load increases the chance that a viewer will bounce by 32%. As page loading time increases, it becomes increasingly likely.
If a webpage takes 10 seconds to load, it equates to a123% bounce rate.

Hard To Use Apps Starts Users Off The Wrong Foot
Designers are making it difficult for customers to find what they need by adding a lot of unnecessary features that do not make anything easier to use.
In reality, these features are often tacky and detrimental to the usability of the app. When customers see these features they often think the app is a fake, or were created by an amateur designer.
App designers and developers don’t realize that many people may find their feature difficult to understand because they’ve never seen it before.
Simplicity is a key component in mobile app development for any company. Businesses must avoid features that may confuse their consumers, and instead focus on what matters most.
People Cannot Find What You’re Looking For
Apps that are not organized can lead to bad user experience and lack of understanding with the content. This is why you need the app design services of specialists.
If a person is looking for an item and does not want to walk through all the racks, the online store would be more time efficient than checking shelves.
If your app takes away the liberty to find what a customer wants in an instant, you are killing your app.
For this reason, an app needs a search option to become successful.
If people do not get the products they want, they are less likely to buy from you. There’s a lot of scrolling involved which can be frustrating.
Poor navigation could lead users to stop using it and uninstall the app.
Users Want A Closer Look But You’re Not Allowing Them
One of the ways that can affect your user’s experience is by not providing them with full access to your photos.
Consider the need to zoom into product pictures because people want to see all the details before placing an order. Quality app design involves enabling user zooming in on product images.
Providing pictures at a full size no matter how big they are, dissatisfies users.
If you construct your app in the wrong way, it could make it look suspicious and discourage your users from making any transactions.
Users Cannot Relate To Your Content
When your mobile app fails to connect with users, you might just as well give up. It is very important to have content on your mobile app that is relevant to users and makes them thin that you are a part of their world.
If your design is boring and is not fun and engaging, then it is going to translate very poorly in terms of profit. It is only when you develop a relationship with users of your app then it is only then there is a chance that your app will be successful.
This is why it is important for you to show individuality and creativity. This means avoiding the use of generic stock photos. It’s better to hire professional photographers and models that your users can relate to and understand.
This small investment and change can make a big difference in terms of how your successful your app will be.
Users Don’t Know How To Communicate Their Problems

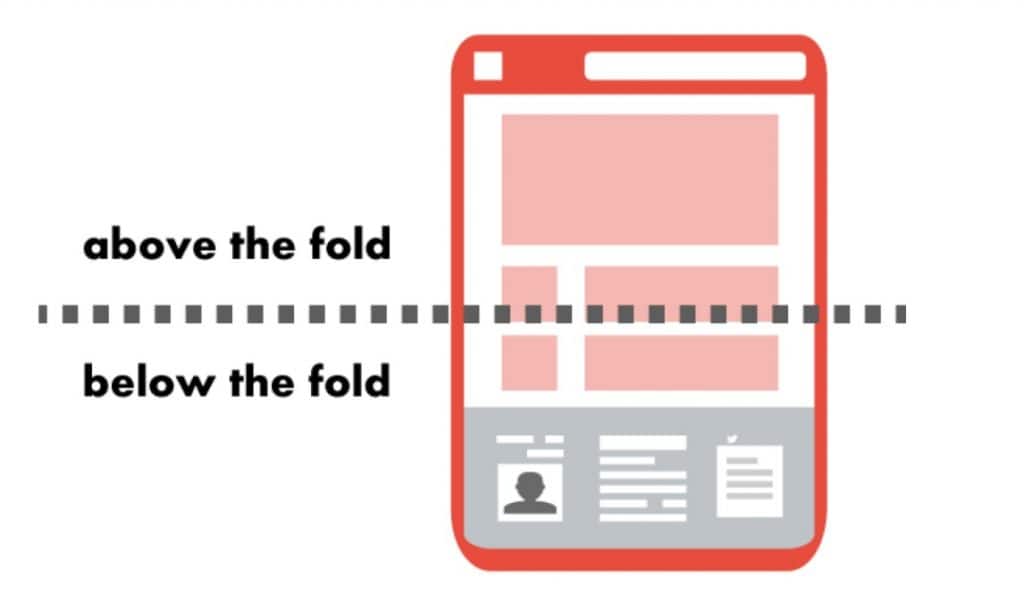
Lastly, you’re not putting your contact information in a visible place on the mobile app which is an instant let down to many users.
Not being visible makes you seem dodgy and untrustworthy. It also gives the impression that you don’t care about customers. They will think that you are avoiding them or don’t want to listen to what they have to say.
You should always be available to your customers when they want to reach out to you. A good user-centric design encourages users to communicate their problems to customer support, no matter how small they are.
Failing to be available will only make users exasperated since there’s nobody there to listen to their concerns which can cause them to abandon your app.
Bottom Line
Poor user experience can cause users to abandon your app. If you’re going to invest money to build an app, UX has to be off the carts. Good user experience ensure that your users are happy and satisfied.
The post How Poor UX Kills Apps appeared first on Creativ Digital.
from Creativ Digital https://ift.tt/YRlEoD9