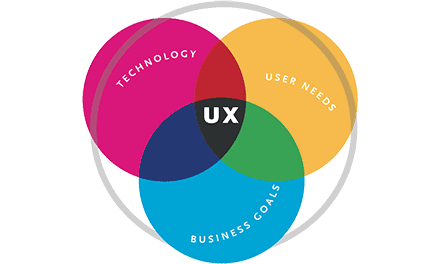
UI/UX design can be improved by including illustrations. In the UI phase, designers take many approaches for interactions that create a better UX and other functions. It also communicates with users in an easy way to understand how to interact with a product.
The main aim of UX design is to create functionalities, which also take care of the emotions. By adding illustrations, we can make the user experience richer with better usability and design.
With illustrations, designers can see the meaning of complicated concepts in simpler visual ways and communicate a story for users to take better decisions. Illustrations help designers create narratives for users to assist in making simple decisions.
To understand why UI/UX designers choose illustrations in mobile apps and web design, let’s first explore what illustrations precisely are.
What Are Illustrations?
Illustrations are representations of a story while also conveying a message not present in pure art. They are informative and show how something works or an environment.
Illustrations are used in a wide range of places, both inside and outside publications. They successfully add style to the different contexts that they’re applied to.
Different Types of UI Illustrations
In modern user interfaces, a variety of styles, such as icons and vector images, as well as digital or illustrated artworks are used. These are functional and purposeful features that may meet different requirements.
Theme
This type of illustration establishes the mood and general theme quickly. It uses powerful metaphors and establishes an emotional appeal right away.
Moreover, it saves users’ effort and time delivering a better user experience and making the required atmosphere.
Onboarding
UX systems provide a smoother way for newcomers to understand and use their interface, reducing errors and confusion.
Various new updates are accomplished when a new product or interface is introduced.
Rewards
Gamification of the user experience is a famous way to incorporate into UI illustrations. Rewards like stickers, badges and medals are ways to highlight users’ progress.
Tutorials
Images show users how to use the app. They activate the descriptive possibility and their prime objective is to humanize the app for individuals who can’t read or prefer not to.
These tutorials are particularly good in apps that have limited screen space. Additionally, they take into consideration the less details in images to avoid confusion. Tutorials are a great concept for apps targeted at kids and teens.
Entertainment
As an additional, design provides the user with a sense of satisfaction and happiness. It can help change their mood for the better.
Mascots
Mascots add personification to the UI. They act as a bridge between the user and the interface and can help shape the voice of an app or site.
These images are symbolic and stay alive in the interactions.
Reasons to Use Illustrations for Amplifying UI/UX Design?
Here are the best reasons for using illustrations to improve UI/UX design for your next project:
They Form Visual Triggers That Carry an Important Messages Quickly
Designers can use images to engage visitors on a mobile or web layout
Pictures stick in your memory more meaning that interactions can get quicker. When people use apps or websites from different countries, visuals within the UI make it broader.
The text of a graphic cannot be understood alone; colors, characters, identifiable details, and composition help to better understand what the text says.
They Have a Big Impact in Deciding the Emotional Appeal
Some apps offer a new way for designers to create the best user experience possible. You can incorporate pleasure and enjoyment into a design in order not just to finish tasks but also make them fun.
UI/UX designers can learn how to create emotional content through researching user behaviors and inputting it into the design of their illustrations. Everything that is included in the illustrations, such as shapes, lines, facial expressions, colors, and curves, impacts emotions.
They Work Seamlessly in Boosting Brand Awareness and Recognition
A picture is worth a thousand words, and images are more effective when they are informing. When the viewer expects the image to be informative, and the design aligns with their expectations, then the effect will increase.
This is why illustrations are effective in creating a unique, recognizable interface design and branding. Apps will use animations and illustrations to accentuate their brand.
Motivates Users with Storytelling
The use of strong visuals in interactive illustrations can promote user involvement and help with storytelling when it comes to design. Designers can make good use of this type of illustration in their UI/UX design which is used to promote user engagement and onboarding.
Designers can use illustrations to convey information about apps; such as the process of how to use the app. Illustration provides more context that words could not provide.
Graphics Provide Effective Assistance to the Copy Implemented in the Mobile or Web Interface
Images are useful in communication, and present an advantage when they communicate broad ideas. Nevertheless, there is a need for careful consideration: the speed of illustrations may not be enough on its own- people can read images quickly, but the meaning of the illustration may not be clear or easily interpreted by all readers if it is unclear.
Graphics that are made on the spot, without understanding mask the meaning. It is important to use identification, not just quick observation for understanding. Recognition also means relevant data and action by the visual element for the user. If you want your metaphor to be clear instantly, avoid wrong associations or misunderstandings
They Bring Humor
Designers need to spend a lot of time communicating with their users, so adding in some funny remarks and emotions can save them when it comes to retaining them.
When designers use interactive illustrations, they can display an error screen or a successful payment. The illustrations help designers cut down on the wrong aspects of the UX by offering humor.
Custom Illustrations Forges a Bond Between Artistic Harmony and Originality
If you want to be different in today’s competitive world, graphics add a little creativity and style to a UI, branded or printed product. This is why many organizations like to use illustrations as the main image for their landing pages and blog articles.
In order to attract a specific audience, designers should provide the audience with their choice of artworks to help them make well-informed decisions. Designers need to balance the preferences of the target audience as well as their business concepts.
Custom Graphics Allow Visual Satisfaction That Increases the Project’s Desirability
Although designers often prioritize usability and utility, beauty is something consumers still want. This can be seen in the interactive desirability that draws people to your products and satisfies them in their use.
You can also add illustrations to your app to reach a particular target. Illustrations can add style, elegance, beauty, or anything else you need, to your UI.
They Provide an Illusion of Real Communication
Designers can use illustrations to enable users to interact with the app or website using simple visuals. These graphics allow for a better user experience by making navigation easy and enjoyable.
With visual illustrations that respond to user queries, a chatbot can provide an enhanced UX. This will result in higher retention and engagement.
They Depend on the Interesting Visual Metaphors and Make Engaging and Unique Designs
Designers can use illustrations to enable users to interact with the app or website using simple visuals. These graphics allow for a better user experience by making navigation easy and enjoyable.
With visual illustrations that respond to user queries, a chatbot can provide an enhanced UX. This will result in higher retention and engagement.
Bottom Line
Designers should use illustrations because they do not only make the features of a UI more pleasurable, but also usable.
UI/UX design contains popular features, such as justified approaches of interaction. This type of best practice is vital in designing the UI/UX, creating a way for better design, and it also functions as a communication tool between the user and the product.
The post Best Reasons for Using Illustrations to Strengthen UI/UX Design appeared first on Creativ Digital.
from Creativ Digital https://ift.tt/tKVp6Pn